지난번에 정상우님의hELLO 스킨으로 변경했다
🌱 스킨 변경 방법 확인하러 가기
2024.03.07 - [etc/Tistory 관리] - [티스토리] 커스텀 스킨 변경하기(feat.hELLO)
변경완료 했으니, 좀 더 내가 바꾸고 싶은데로 바꿔보았다!
⚡변경 방법
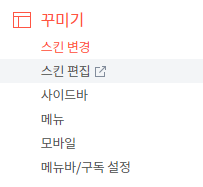
변경 방법은 먼저! 관리자 화면으로 들어간 후 꾸미기 탭의 스킨편집을 클릭@

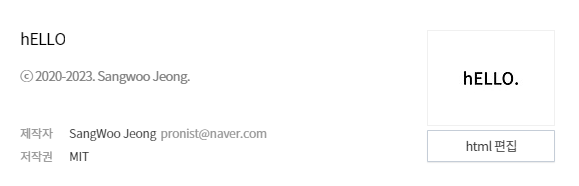
우측 상단에 html편집을 한 번 더 클릭@


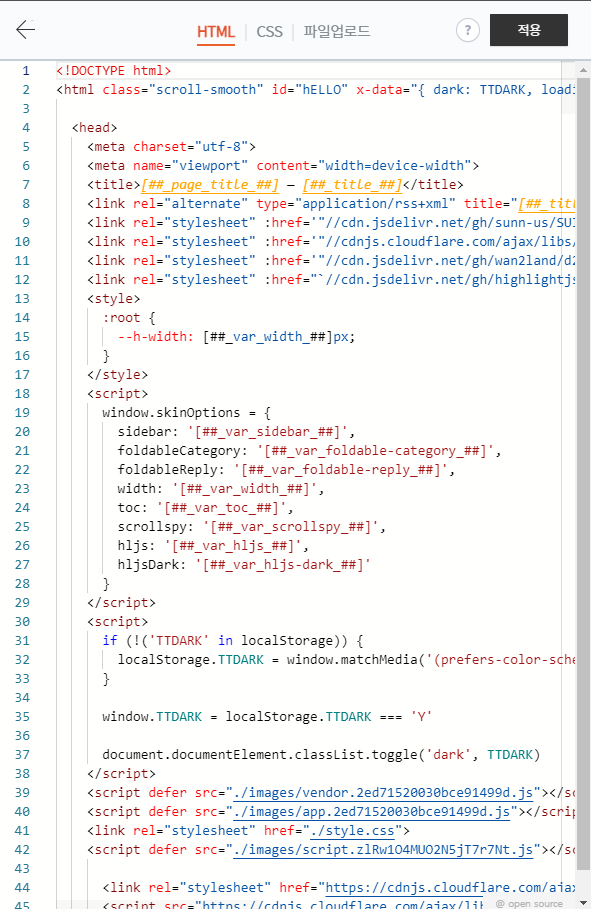
여기서 원하는 html 구조나, css스타일을 변경 하면 된다!
⚡사이드바 변경
사이드바에서 변경한 부분은 4가지이다!
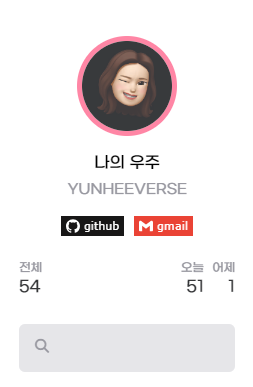
1. 프로필 변경

아래에는 변경한 css코드를 써놓았다.
// 보더 값 변경
border: 5px solid #ff86a5;
// github, gmail 링크 블럭 연결
<div class="go-to">
<a class="github-icon" href="https://github.com/YunheeAhn">
<img src="https://img.shields.io/badge/github-181717?style=flat-square&logo=github&logoColor=white"/>
</a>
<a class="gmail-icon" href="#">
<img src="https://img.shields.io/badge/gmail-EA4335?style=flat-square&logo=gmail&logoColor=white"/>
</a>
</div>
.go-to {
display: flex;
justify-content: center;
gap: 10px;
margin: 0 auto;
}
// 검색바 모서리 값 변경
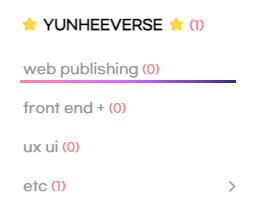
border-radius: 0.375rem;2. 카테고리 스타일 변경

아래에는 변경한 css코드를 써놓았다.
// 발행글 카운트 스타일 변경
// 크롬개발자모드로 확인하면 class="c_cnt"로 되어있다.
.c_cnt {
color: #f65660cc;
}
// 카테고리에 :hover시 그라데이션 border-bottom 추가
#category {
height: auto;
}
.category_list li {
padding-left: 3px;
border-bottom: 3px solid transparent;
}
.category_list li:hover{
border-bottom: 3px solid transparent;
border-radius: 50%;
border-image: linear-gradient(to right, #ff86a5 0%, #C871FF 50%, #3B2A71 100%);
border-image-slice: 1;
}
// 그런데 이렇게 하면 더 하위 리스트 아이템에도 호버기능이 중복된다.
// 더 하위 리스트를 잡아서 css 스타일 처리
.sub_category_list li {
border-bottom: none;
}
.sub_category_list li:hover {
border-bottom: none;
}
3. 라이트 모드 사이드바 배경색 변경
뭔가.. 회색은 우중충해 보이는 것 같아서 변경 했다. 밝은 톤의 그레이지만..ㅎ
처음엔 클래스명으로 잡아도 변경이 안되길래 왜 그러지...? 했는데 개발자 모드로 뜯고 씹고 즐겨보니 와... 개발자님 대단하신 것 같다!
이렇게 각 값마다 하나씩 지정을 하셨다!
그래서 어떻게 할 지 고민하다가 'bg-h-200'은 사이드바에서만 사용된 것 같아서 그걸 바꾸기로 결정했다
.bg-h-200 {
--tw-bg-opacity: 1;
background-color: rgb(255 255 255 / var(--tw-bg-opacity));
}⚡적용 후
이렇게 하나씩 찾아가면서 바꾸고 하다보니, 새삼 이 스킨을 개발해주신 개발자님께 너무 감사했다...
나는 아직 더 많은 공부가 필요하겠구나라는 생각도 들었고, 뭔가 의지가 불태워지는 느낌이었다!
다음엔 코드블럭과 플러그인을 변경해보자!
반응형
